
こんにちはsaiです。
本日は画像編集について簡単に実際に作成し、Photoshopによるかっこいい作り方をご紹介致します。今回このHPのヘッターに貼り付けている画像を作成致します。
では実際に作成してみましょう。


使用する写真を選びます。この二つを使ってみましょう。何の関連性もありません。

ウェブアートデザイナーを起動致します。

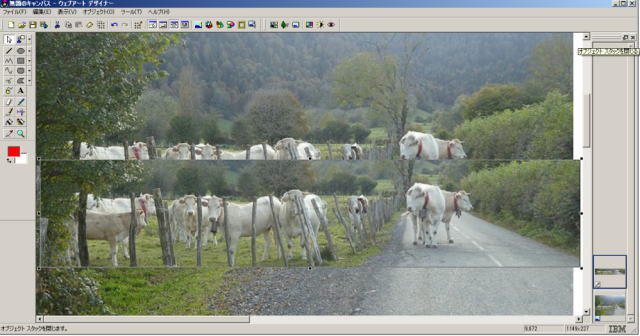
ここに2枚目写真をドラッグ&ドロップし取り込みます。

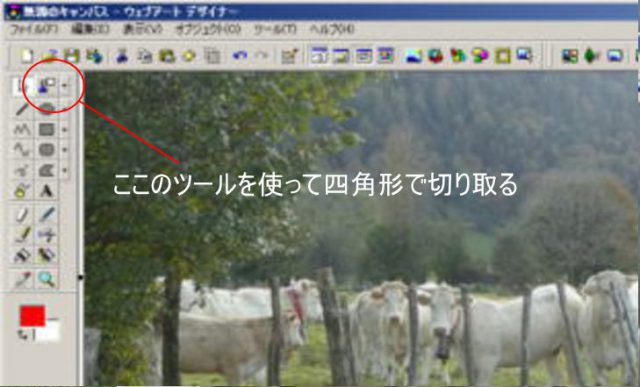
四角形を選択し画像から好きな場所を切り取る

大きい画像から一部を切り取りました。

こんな感じに切り抜きました。

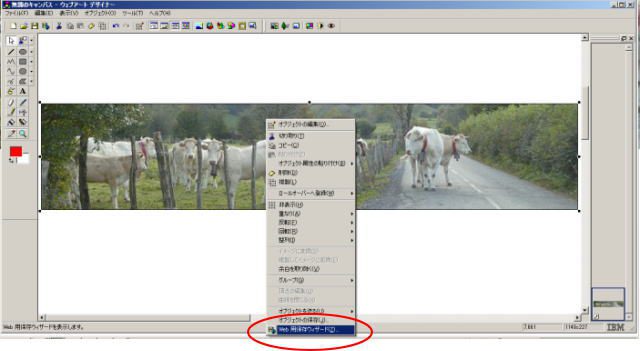
これをjpeg又はgif画像に作成致します。マウスを画像上で右クリックすると画像のように表示しますので一番下を選択(web用画像ウィザード)

次へ押下

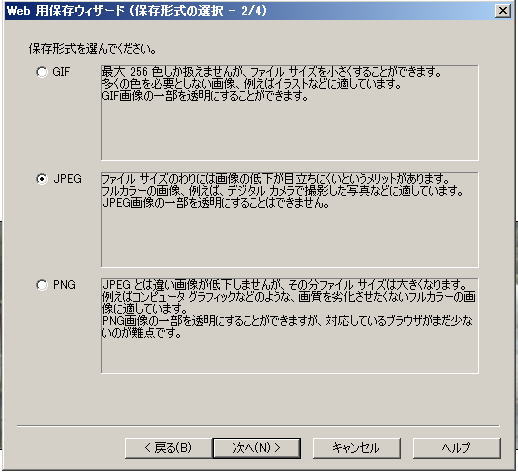
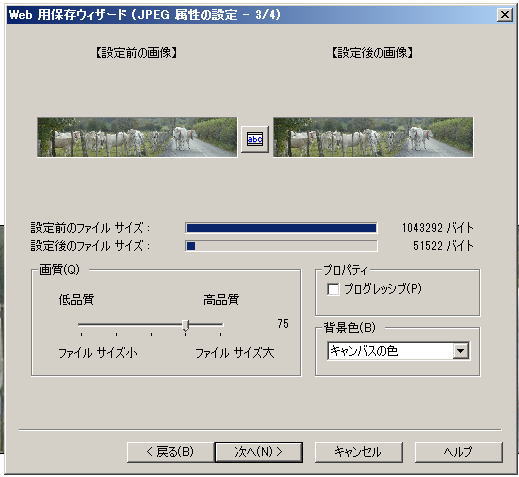
JPEGにチェックを入れ、次へ押下

次へ押下

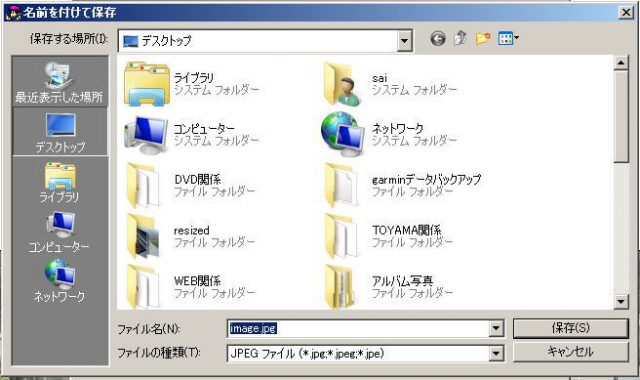
ここで任意の名前を記入、無記名ならデフォルトでimage.jpgで保存されます。
まだここでは何でもかまいません。

image.jpgと言う画像が作成出来ました。

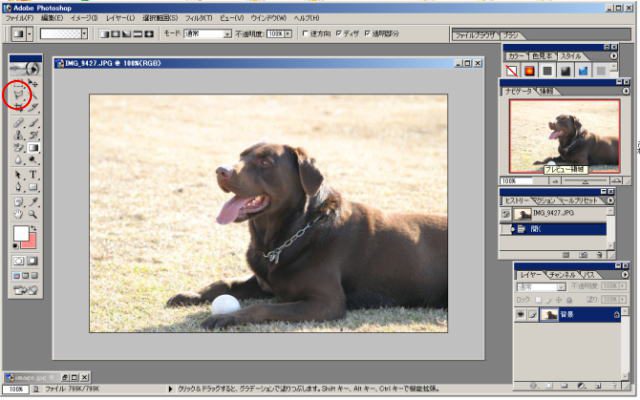
Photoshopを起動致します。

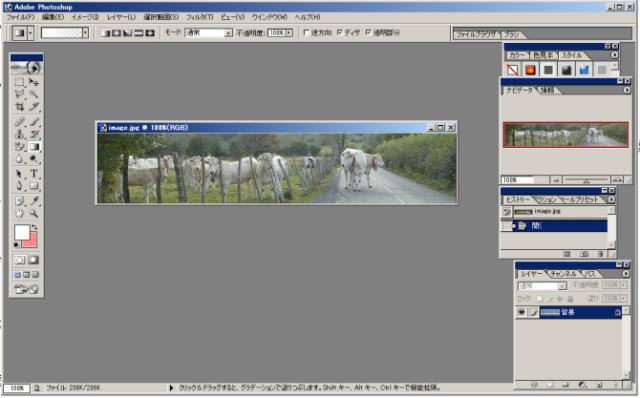
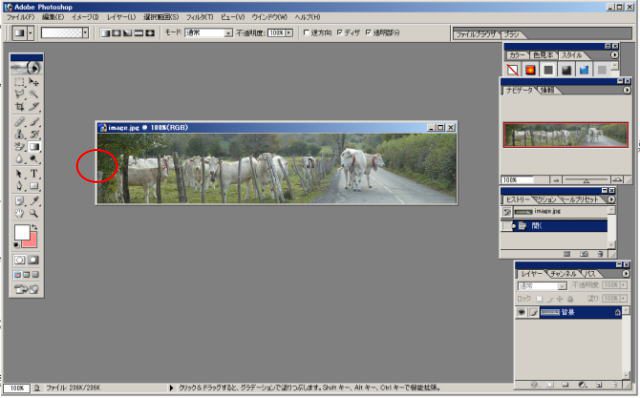
ここにドラック致します。


赤丸の場所でマウスを当て広げます。

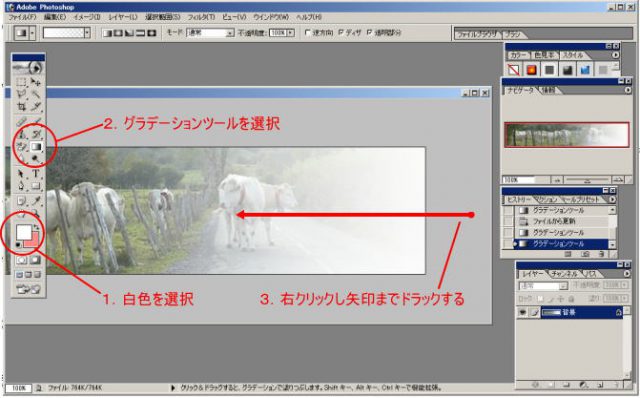
1.白を選択。色は白が自然でいい。
2.グラデショーンツールを選択する。
3.画像の外側からマウスを右クリックし左側にドラックする。
以上の操作で白のグラデショーンをかけることが出来る。

完成画像。ここに次に作成する画像を合成致します。

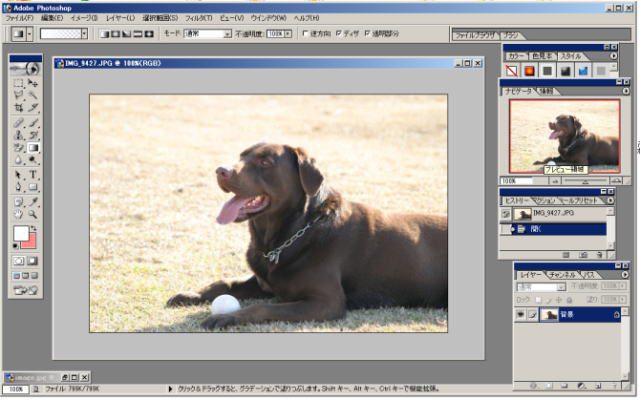
Photoshopに別の画像をドラッグ&ドロップし取り込みます。

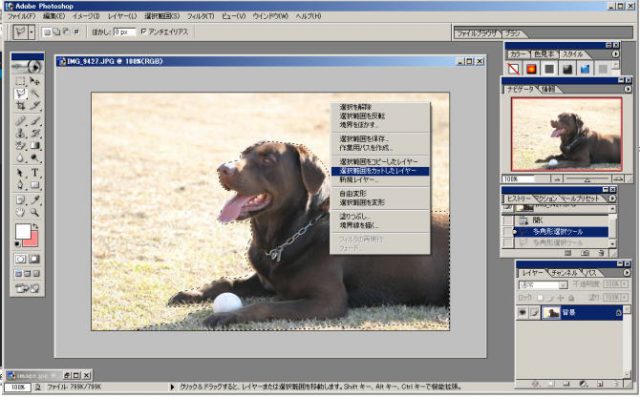
多角形選択ツールを選択し切り取りしたい場所を囲んで行きます。

1.多角形選択ツールを使って選択すると点線で選択場所が表示されます。
2.右クリックし選択範囲をカットしたレイヤーを押下

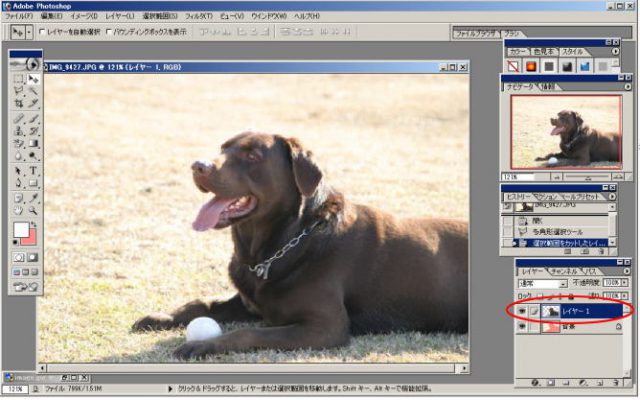
赤丸のレイヤーが追加されました。

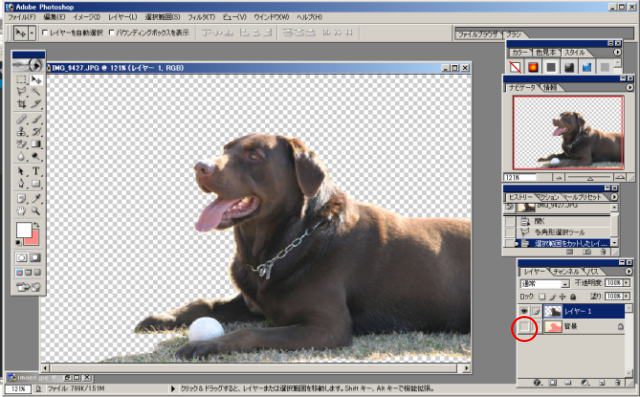
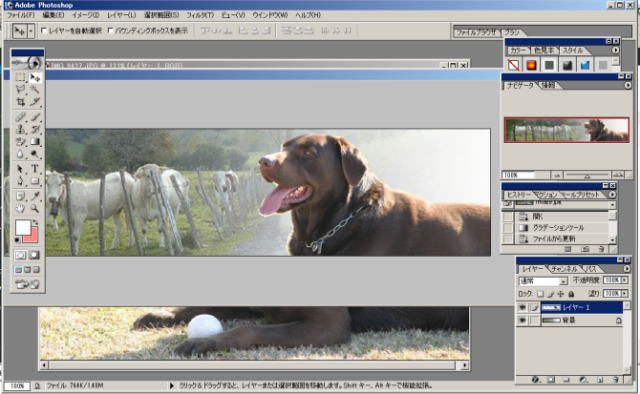
レイヤーの表示/非表示を消すと画像のような背景を消したものが現れます。これを先に作成した牛の画像に犬のレイヤー1をドラッグ&ドロップすると合成させます。

合成完了品です。

ファイル→WEB用にに保存→設定内容をJPEGを選択し保存を押下→任意の名前を記載し保存する。
JPEGに作成するとこんな感じです。ここに文字などを入れます。これで完成です。いかがでしたかただ合成する場合グラデショーンを入れただけです。切り取る事で強調する事が出来、すこし見栄えが良くなったと思います。犬が牛を見てうまそうに見えちゃっているのか、守っているのか定かではありませんが、背景を替えればもっといい画像が作成出来ます。皆さんもトライしてみてはいかがでしょうか。
※ウェブアートデザイナーを使用致しましたが、Photoshopのみでも作成可能です。グラデショーン機能は結構気に入って使ってます。


Leave a Reply